TypeScript中 不定参数,可选参数,默认参数的使用以及不定参数在继承中的使用
Typescript不定参数的用法
function testaaa(...args:any){args.forEach(function(arg,idx){console.log(`第${idx+1}个参数为:${arg}`);})}一下调用testaaa函数的方法都是合法的testaaa(1,2,3,4,5);testaaa(1,2)
再来一个例子:
计算所有传入的参数的总和是多少
function sum(...params:number[]):number{let result = 0;for(let i = 0;i<params.length;i++>){result += params[i];}return result;}用法:sum(1,2,3,4); 计算结果为:10sum(1,2,3,4,5,6,7) 计算结果为 28
以上为Typescript中不定参数的基本用法
Typescript可选参数的用法。
不定参数表示该函数可以传入任意多个参数,还有一种可选参数,就是在参数的后面加上 “?”,标识调用该方法的时候,该参数可以传递,也可以不传递
function dynamicParamsMethond(name:string,age?number):void{console.log(`参数name=${name};参数age=%{age}`);}一下调用方法都是合法的dynamicParamsMethod("张三"); //第二个参数可以不传入dynamicParamsMethod("李四",30); //第二个参数可以传入
Typescript默认参数的用法
function defaultParamsMethod(name:string,age:number=30):void{console.log(`参数name=${name};参数age=${age}`);}默认参数一定要放在参数列表的最后边。
有可选参数和默认参数的情况用法如下:
function(a:string,b?:string,c:string="张三丰"){console.log(a);console.log(b);console.log(c);}
近来在做一个基于cocos creator 3.0的客户端UI框架,一个很常见的业务场景是:打开界面需要往这个界面上传递参数。先大概介绍一个框架的实现思路。
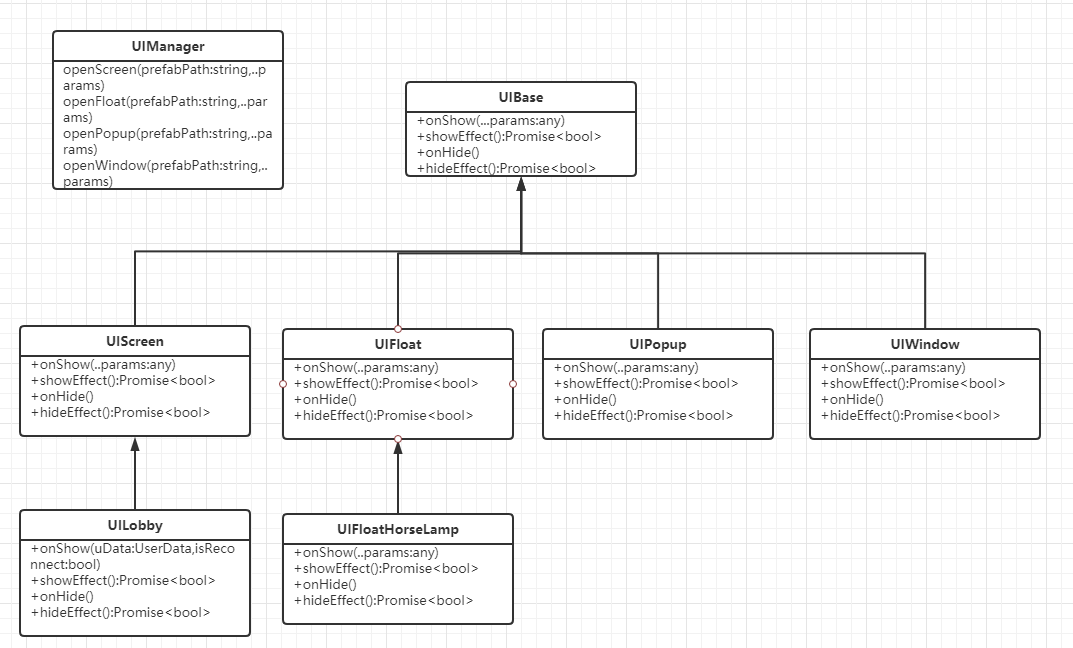
该框架基本框架实现思路如下图:
UIBase:为所有需要UIManager进行打开关闭控制的基类,子类分为以下几种UIScreen:铺满全屏的UIUIFloat:一些浮动元素,比如,跑马灯;界面上可以进行拖拽的按钮,节点等等UIPoup:可通过设置,是否拦截下面的事件。这种弹框的层级比UIWindow低。如果不设置拦截事件,可进行拖拽,并且可以通过界面操作动态修改层级UIWindow:弹框,比如,商城界面,活动界面,提示框,等等
以上几种类型的UI都继承自UIBase。
UIBase中的方法:
onShow(…params:any) 当UI元素被打开的时候,需要传入的参数
showEffect():Promise<bool>,异步的动画播放,界面,弹框,等被打开需要执行的动画,比如:从上到下,放大操作,等等
onHide() 界面被关闭的方法,子类可以实现,在界面关闭的时候可以执行,取消消失事件的注册,断开网络连接,等等
hideEffect():Promise<bool>,异步方法界面的关闭动画,比如:在打开的位置,渐隐消失,缩小,从又到做,等等
子类如果实现了对应的方法,可以覆盖父类的方法。
下面主要介绍,onShow(…params:any)中的不定长参数
比如:在UILobby中,进入大厅,需要用户的个人信息,玩家是否是断线重连进来的。假设有两个参数userData:any 和 isReconnect:bool
在打开UILobby的时候对于UIManger来说他仅仅知道UILobby的类型为UIScreen。UIManager中的参数的调用方法为 com.onShow(…params)
那么UILobby怎么正确的获取对应的参数?
UILobby中的onShow方法可以这么写:
onShow(uData:UserData,isReconect:bool){//如果希望父类的onShow()还执行,则放开下面注释,否则 作为覆盖操作//super.onShow(uData,isReconnect)console.log(uData);console.log(isReconnect)}
通过这种方法,UILobby中的onShow继承了UIScreen中的onShow,但是他们的写法有点不同,UIScreen()中的onShow(…params:any)是不定长参数
UILobby中的onShow(uData:UserData,isReconnect:bool)是一个定长参数。
这样做的好处是:UILobby中明确的知道,获取参数更加方便。