cocos creator 3.x spine 和 font字体在native上显示的bug
一直以来使用cocos creator 3.x进行开发,主要发布的平台为H5平台。近来因为业务需求,发布了一下native。哎发现问题不少。今天记录一个 spine 和 font字体一起显示在native上的bug,并详细了解一下spine动画的三种渲染模式:REALTIME,SHARED_CACHE,PRIVATE_CACHE
prefab上有一个spine动画,spine动画的平级,非子节点上放置了一个label,label的font为BMFont字体。
在web平台上发布的没有任何问题,但是,如果在native平台上运行,不报错,但是字体显示不出来。
经过测试:
字体肯定是没有问题的,已经被多次测试过了。
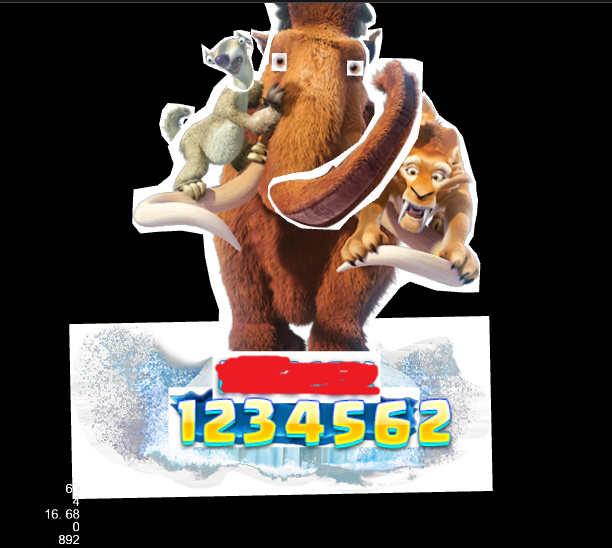
显示效果如下图所示:
该效果图是在web上的显示,这没有问题,spine动画正常显示,且正常播放,字体也正常显示。
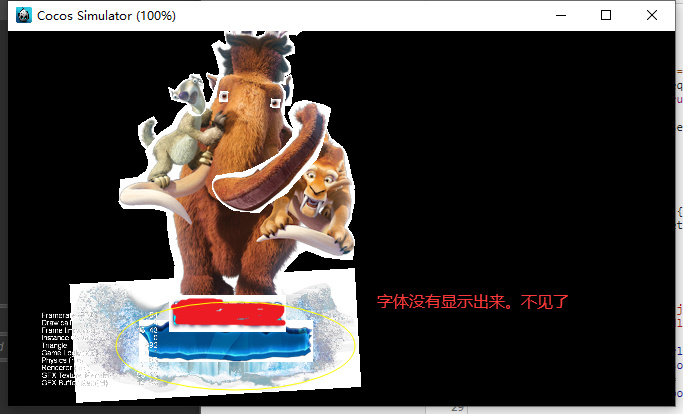
但是在native平台上显示效果如下:
字体显示不出来了。
经过一番折腾,在论坛上发现同样的问题,已经有人遇到过。可以点击这里看看。
得出以下结论
- 这是引擎的一个bug。
- 出现这种问题,只有在spine的Animation Cache mode 为 REALTIME的时候会出现。其他模式没有问题,因为spine默认是REALTIME模式,因此出现了这个问题。
- 可以采用一定的规避手段。如:将spine的Animation Cache Mode 设置为另外两种模式:Shared Cache 或者 Private Cache。
经过一段时间的开发,感觉cocos creator 3.x 在web上的表现还可以,但是在native上的表现差强人意。
这个问题让我顺便了解了一下spine的Animation Cache Mode,三种默认的含义
1. REALTIME:在动画的播放过程中,实时运算,支持spine的所有功能。这种默认是支持了所有的功能,但是运行效率肯定了低了。2. SHARED_CACHE 模式,将骨骼动画和贴图数据进行缓存,拥有较高的性能,但是不支持动作融合,动作叠加,只支持动作的开始和结束时间。3. PRIVATE_CACHE 模式,与SHARED_CACHE模式类似,单不共享动画和贴图数据,而且会占用额外的内存,这种模式的优势就是性能。
通过对三种模式的了解可以知道,当前我仅仅做一个简单的动画展示,放弃使用REALTIME模式是可行的。
如果是复杂一点的游戏,spine动画,需要动作融合,接收播放事件,等等高级操作,放弃使用REALTIME是不可能的。
2021-08-07 21:34:53
user 阅读(770) 评论(0)
标签:ocos creator 3.x,spine,label,font, bitmap,REALTIME,SHARED_CACHE,PRIVATE_CACHE,Animation Cache mode,spine的渲染模式
分类:cocos creator
很赞哦! (0)