cococ creator 3.x 版本spine动画的bug
spine 的Animation 名字不能是数字
近来从cocos creator 2.4版本移植过来一个项目,修改了好多语法错误后,可以正常运行,在web上运行良好,打包到native上,一个node在active=true的时候崩溃,C++层的提示不是string类型。经过调试终于找到了问题。
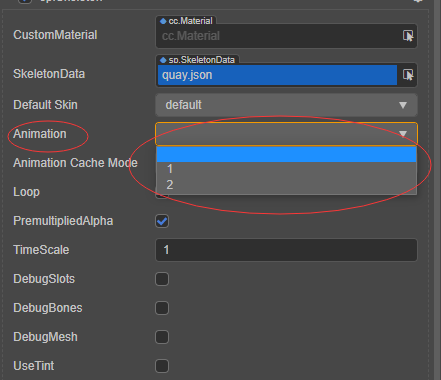
一个按钮上用了spine,该spine有两个Animation,分别为1和2;默认指定Aniatiom为1。循环播放。在web上运行良好,没有发现问题。但是在native上就崩溃了。

找了半天,发现只要把Animation设置为空,然后在代码用如下方式调用就能解决了问题。
this.spinQuay!.setAnimation(0,"1",true);
亲测有效!
其实可以和美术沟通,在做spine动画的时候Animation的名字命名规范一点就好了。
该问题已经提交到官方论坛上
spine 不能绕z轴旋转
在开发中一个spine动画,不管他有没有被node节点包含。执行如下代码逻辑:
//使用欧拉角的方式旋转tween(this.spineNode!).to(0.5/3,{eulerAngles:new Vec3(0,0,-240)},{easing:"linear"}).to(0.5/3,{eulerAngles:new Vec3(0,0,-120)},{easing:"linear"}).to(0.5/3,{eulerAngles:new Vec3(0,0,0)},{easing:"linear"}).union().start();//或者用下面的代码tween(this.spineNode!).to(0.5/3,{angle:-240},{easing:"linear"}).to(0.5/3,{angle:-140},{easing:"linear"}).to(0.5/3,{angle:0},{easing:"linear"}).union().start();
代码逻辑都是没有问题的,但是表现却是错误的。这里的错误是在native上,不管是windows 还是Android都有问题。看起来就像是y轴和z轴进行了同样的旋转。在web上表现表现正常。
在cocos creator 论坛上,提问过这个问题;官方回复cocos creator 3.3版本中应该会修复这个问题,时间大概到8月份。
临时的解决方案如下:
找到引擎源代码 SkeletonRenderer.cpp中,将841-843行代码注释掉,并且增加 point->transformMat4(*point,nodeWorldMat);重新编译即可。
亲测有效,能够解决问题。
以下两个地址是 cocos creator 官方论坛中关于该问题帖子。
https://forum.cocos.org/t/topic/115434
https://forum.cocos.org/t/topic/110325/7
出现上面两个问题,在当前版本下,自己新开一个分支,进行维护,要么等官方进行更新,本地引擎升级。
自己维护引擎,代价有点大,在使用cocos2d-x的开发过程中,因为引擎有bug,就自己维护了一套引擎,导致后边引擎更新的时候,自己维护的引擎很难及时更新。
这次项目还没有上线,可以等一等引擎团队的更新。