go web开发 ,beego框架介绍
在实际工作中,但凡涉及到服务器开发,不管是游戏开发,还是其它web开发,都会需要用到后台开发,比如:
1.游戏开发需要一个后台管理系统,统计玩家的在线数据,统计游戏的充值情况,统计道具的使用情况,统计玩家新手引导走到哪一步等等;2. 个人博客,需要一个后台,来统计玩家在线的UV,PV,博客文章的上传等。3. 公司做的企业网站,及其后台,等等都需要web开发。
beego框架是go开发的一个web框架,在介绍web框架之前,先来看看什么是软件框架。
什么叫做软件框架
一个软件框架是由各个软件模块组成的,每一个模块都有特定的功能,模块与模块之间通过相互配合来完成软件的开发。
软件框架是针对某一类软件设计问题而产生的。
作用:软件框架的主要作用是避免重复造轮子—避免重复写代码。
以上是其他地方对软件框架的定义,个人理解是这样的:
软件框架就是为了解决某一个,或者某一类行业问题,将代码整理复用性强,可读性强,健壮性强,可维护性强的一个过程,软件框架是一个过程,而且是自下而上的,解决实际问题而将代码重新组织,从而形成有一定抽象性的代码结构的过程。
go的web框架有很多,但是本人在了解go的阶段对beego有初步的了解,并没有横向将beego框架和其web框架进行对比。后续本人将使用beego框架做一个个人博客系统,记录beego框架的学习过程,记录博客系统的开发过程。开发语言使用go,beego,框架,前端使用layui进行开发。
beego框架
beego是一个基于go语言的快速开发的http框架,他可以用来快速开发api,web,及后端服务等等各种应用,是一个MVC的框架。
beego框架是一个开源的web框架,官方网站为 https://beego.me/。
其实官方网站说明的很清楚,对自身功能的介绍也比较全面。本人在开发博客和过程中,大多参考官方网站,结合实战进行说明和记录。
MVC框架
1. M表示Model,数据库操作,增删改查。2. V是View,视图,接收C-controller传输的数据,组织html界面3. C是controller,控制器,接收数据,数据处理,传输数据,传输数据给M和V,并且返回应答浏览器。
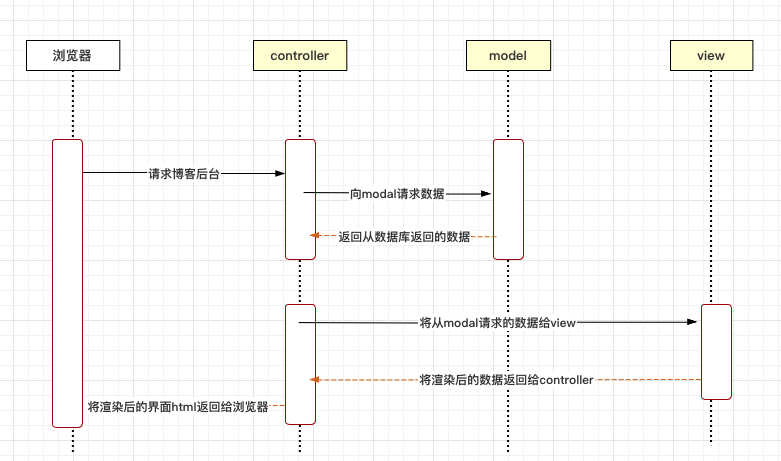
下面一个的示意图,说明通过浏览器访问本博客的,Model,View,Controller之间是怎么配合工作的。
如图中所示,工作流程如下:
- 在浏览器中输入本博客的地址,http://www.weijian21.top, 浏览器将请求给后端的controller
- controller收到请求,从modal中请求获取请求需要的数据,并且返回给controller。
- controller拿到数据,将数据交给view,view结合模板和controller给的数据进行html进行渲染。
- view将渲染后的数据,返回给controller
- controller将渲染后的数据通过http协议返回给浏览器。
- 浏览器收到数据,进行渲染,用户就能看到一个html页面。
以上各个流程都是粗略的介绍,这里仅仅为了说明MVC的工作原理,其中还有很多细节,比如:浏览器中输入不同的url,比如http://www.weijian21.top/list.html, http://www.weijian21.top/detail/8.html 这是不同的url controller是怎么处理的,这就涉及到路由(Router)是怎么处理的,怎么路由到不同的controller。这里边有很多细节问题,会在接下来的文章中详细说明,这里不做过多解释。
beego的安装
在官方网站中,beego的安装已经说明的很详细,也很简单。这里不多过多的介绍,仅仅说明一下,安装后新建项目后的目录。具体可参照 beego官方网站https://beego.me/quickstart。
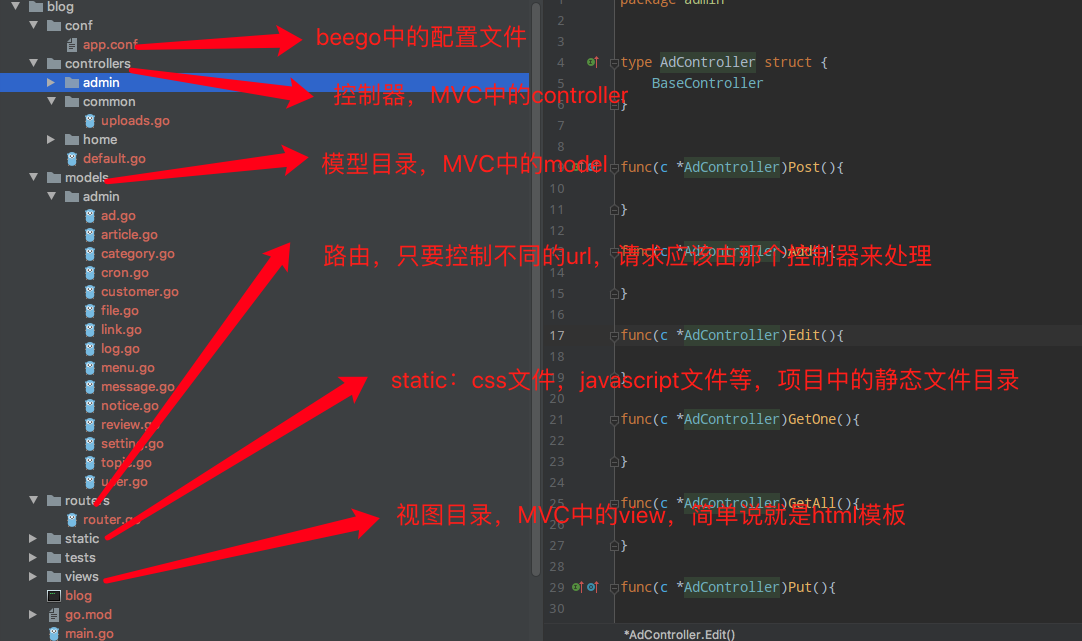
按照官方文档中的安装,新建项目,可以看到如下目录:
从目录结构中可以看出来,beego框架是非常符合MVC的。在以后的开发过程中主要就是对model,view,controller进行业务填充。
后面的文章会记录怎么结合业务需求来填充model,view,controller。